Jak na registrační formuláře
16. listopadu 2007
Web design
 Registrace uživatele do vaší databáze je jednou z nesložitějších činností na internetu. Uživatel si klade spoustu otázek, jak bude ochráněn před nechtěným spamem a zda-li se mu to
potencionální riziko vyplatí registrací zrovna u vás.
Registrace uživatele do vaší databáze je jednou z nesložitějších činností na internetu. Uživatel si klade spoustu otázek, jak bude ochráněn před nechtěným spamem a zda-li se mu to
potencionální riziko vyplatí registrací zrovna u vás.
V současné době jsou na ústupu elektronické obchody, které nutně k dokončení objednávky vyžadují registraci. Já osobně bych radši upřednostnil dražší neznámý obchod před jiným pro
mě neznámým ale levnějším obchodem, kdyby po mne nevyžadoval registraci, která je naprosto zbytečná. Mým klientům vysvětluji, že není potřeba mít uživatele ihned zaregistrované,
že není potřeba po nich „do krve“ vyžadovat veškeré údaje. Pokud dokážete nabídnou zajímavý obsah či produkty, zákazníci se rádi vrátí, zaregistrují se,
dovyplní další informace.
Nutná pole registračního formuláře
Před vybudováním databáze uživatelů si musíte zanalyzovat, které údaje chcete o svých členech znát. Tyto údaje si dále musíte rozdělit do dvou kategorií –
základní informace a doplňkové informace.
Základní informace budete po uživateli chtít vyplnit již při registraci. Na vyplnění doplňkových údajů máte čas, uživatel si je doplní ve svém účtu/profilu později, když mu přijde
jejich vyplněnost zajímavá (na vás je, abyste oprávněnost těch údajů svými službami obhájili.)
Osobně preferuji přístup, že při prvotní registraci nebudete vyžadovat mnoho údajů. Optimální mi přijde použití několika jednoduchých formulářů v řadě:
- zadejte svůj email a zvolte heslo (+ kontrola hesla) – případně uživatelské jméno
- zadejte své další (většinou osobnější) informace – např. reálné jméno, okres kde bydlíte
Poznámka k delším formulářům: Uživatel radši vyplní 3 úplně jednoduché formuláře za sebou, než jeden komplexní, který mu ihned přijde nějak moc složitý. Zde je
ale potřeba klást důraz na jasné grafické znázornění, kolik má formulář částí – zákazník se tak necítí podveden, když mu předložíte druhou stranu formuláře, kterou nečekal - on
vaši aplikaci nezná. Vy, jakožto autor, jste registraci projížděl mnohokrát, později zcela automaticky, uživatel podobné zkušenosti nemá. Ideální je také uživateli umožnit
přecházení zpět k již vyplněným položkám.
Pokud je potřeba vtěsnat položky formuláře na jednu stránku, tak doporučuji seřadit kolonky intelektuálně vzestupně. Intelektuálně vzestupně míním toto: První
bude např. jméno, to každý samozřejmě zná, následuje jej další automatický údaj, který o sobě zákazník zná. Emailová adresa je již intelektuálně
náročnější, mnozí uživatelé mohou mít problém se vzpomínáním, jakou adresu vlastně mají, druzí si nemohou vybrat, která z jejich desítek adres je vhodná pro právě daný web.
Jedna z mnoha oblíbených registračních praktik je výběr přihlašovacího jména. Doporučuji nechat uživatele přihlašovat svým emailem, který zná v krizových
situacích lépe než své přihlašovací jméno na daném webu. Na jiném webu např. využívá jinou variantu. Není nic kásnější, než si přezdívku vybrat bez nějakého omezení (maximálně
s kontrolou unikátnosti v daném projektu) – uživatelé si tak mohou vybrat přezdívky, které lépe zní jako skutečná jména (např. s mezerami) – ale to je téměř téma na další
článek.
Poslední ve formuláři (pomineme-li zaškrtnutí políčka se souhlasem provozních podmínek) by mělo být heslo, pokud nebude klientovi generovat nové, které obdrží ve
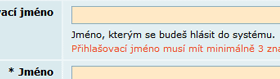
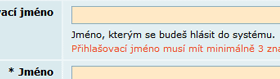
validačním emailu. Heslo je zpravidla zadáváno do dvou formulářových polí pro kontrolu. Ideální je uživatele textově ihned seznámit s pravidly tvorby hesla na daném webu (pokud
existují) – např. formou malého dodatkového textu pod textovým polem.
Vychytávky ve formulářích
Vhodným doplňkem pole s heslem může být ukazatel síly hesla, či rady jak vytvořit kvalitní heslo. Uživatelé ocení možnost přepnout si textové pole do módu, ve kterém uvidí, jaké
heslo píší – místo teček či hvězdiček. Uživatel ocení využití ajaxu u pole pro unikátní přezdívku, aby ihned při vymýšlení, věděl, že je přezdívka volná.
Vhodné považuji doplnění formuláře jednoduchými vysvětlivkami, proč vlastně po uživateli chcete daná data. Stačí například u kompletní adresy vložit text se
zněním: „Vaši korespondenční adresu vyžadujeme, abychom mohli bez vašeho dalšího obtěžování zasílat vámi předobjednané zboží,“ či „Zvolením svého pohlaví systému
usnadníte vaše správné oslovování.“ Snažte se tvářit, že jste tu pro zákazníka a ne zákazník pro vás.
Chybové hlášky
 Kapitolou sama pro sebe jsou chybové hlášky formulářů. Základní myšlenkou proto bude: „Nestresujte svého potencionálního klienta!“ Hláška typu: „CHYBA!!! Špatně vyplněné textové buňky!!!“ mnoho klidu uživateli nepřidá, společně s neoznačenými buňkami, kterých se chyba týká. Snažte se k uživateli
přistupovat, co nejkonkrétněji a přívětivě.
Kapitolou sama pro sebe jsou chybové hlášky formulářů. Základní myšlenkou proto bude: „Nestresujte svého potencionálního klienta!“ Hláška typu: „CHYBA!!! Špatně vyplněné textové buňky!!!“ mnoho klidu uživateli nepřidá, společně s neoznačenými buňkami, kterých se chyba týká. Snažte se k uživateli
přistupovat, co nejkonkrétněji a přívětivě.
Uživatel sice může být hlupák, který nepochopil vaši požadovanou syntaxi data narození, ale nemusíte mu to dávat najevo typem CHYBA!!!, stačí vřelé doporučení: „Máte
chybu v datu narození, dodržte prosím náš formát RRRR-MM-DD - např. 2003-02-02.“ Ona je podobná chyba vlastně apriori chybou programátora, on si vymyslel
nějaký vychytaný formát, který mu usnadňuje pozdější práci s daty, ale sám zapomíná na to, že může existovat řada různých zápisů, které jsou v reálném světě běžnější. Správný
přístup je tento problém zanalyzovat, vypsat si možnosti syntaxe a z nich poté uživatelem zadaná data převádět do interního formátu. Vždyť to není nic moc složitého, napíše se pár
regulárních výrazů, na uživatele neskáčou tíživé chybové hlášky a hlavě se zmenšuje riziko, že klient formulář opustí, ačkoliv např. zadával správná data, akorát se špatnou
syntaxí.
Zmínil jsem označování chyb. Ideální mi přijdou dva přístupy – seznam chybných bodů se vypíše před formulářem nebo se chyby vypíší u jednotlivých kolonek.
Samozřejmostí je barevné označení chybných polí. Já upřednostňuji změnu pozadí dané chybně vyplněné buňky, ačkoliv mnoho kóderů bude namítat cosi o zanechávání formátu formulářů
na systémovém GUI uživatele.
Po dokončení registrace zákazníkovi poděkujte, byl to jeho čas, který vám dobrovolně věnoval, aby vám předal informace o své osobě.
Přiznávám se, že na mých projektech nemám všechny body splněné na jedničku, dílem neústupností klienta (který zná přeci vše líp), dílem mým vývojem, ale věřte, že v budoucích projektech se budu tímto návodem držet. Pokud máte na nějaké body jiný názor,
diskutujte.
 Registrace uživatele do vaší databáze je jednou z nesložitějších činností na internetu. Uživatel si klade spoustu otázek, jak bude ochráněn před nechtěným spamem a zda-li se mu to
potencionální riziko vyplatí registrací zrovna u vás.
Registrace uživatele do vaší databáze je jednou z nesložitějších činností na internetu. Uživatel si klade spoustu otázek, jak bude ochráněn před nechtěným spamem a zda-li se mu to
potencionální riziko vyplatí registrací zrovna u vás.
 Kapitolou sama pro sebe jsou chybové hlášky formulářů. Základní myšlenkou proto bude: „Nestresujte svého potencionálního klienta!“ Hláška typu: „CHYBA!!! Špatně vyplněné textové buňky!!!“ mnoho klidu uživateli nepřidá, společně s neoznačenými buňkami, kterých se chyba týká. Snažte se k uživateli
přistupovat, co nejkonkrétněji a přívětivě.
Kapitolou sama pro sebe jsou chybové hlášky formulářů. Základní myšlenkou proto bude: „Nestresujte svého potencionálního klienta!“ Hláška typu: „CHYBA!!! Špatně vyplněné textové buňky!!!“ mnoho klidu uživateli nepřidá, společně s neoznačenými buňkami, kterých se chyba týká. Snažte se k uživateli
přistupovat, co nejkonkrétněji a přívětivě.
Andrew 16.11.07 10:57
Pěkné, pěkné. Přidám dvě připomínky, které mě během čtení napadly.