Díky, hodně mi to pomohlo :-)
xom`s pinion - Tom Hnatovsky Blog
Přerušovaná čára ve Photoshopu
Mezi funkcemi Adobe Photoshop nenaleznete přerušovanou čáru. Dobrá zpráva je, že si lze jednoduše pomoci.

O jedné z metod psal Petr Václavek, já představím metodu jinou. Petrova metoda se hodí, pokud chcete čárkovaně obkreslit složitější tvar. Mnou popisovaná metoda se hodí pro techničtější použití při návrhu webu (čáry budou rovné a na sebe kolmé).
Fígl spočívá v použití vzoru, kterým se vybarví 1px vysoký/široký výběr.
Postup:
- Stáhňete si soubor s předpřipravenými vzory
- Soubor přetáhněte do Photoshopu
- Vytvořte novou vrstvu
- Nástrojem výběr (M) vytvořte 1px vysoký horizontální výběr.
- Vyberte nástroj pro výplň (klávesová zkratka G)
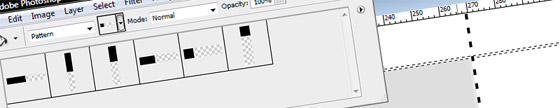
- Typ výplně vyberte "vzor" (Pattern)
- Poslední vzory v nabídce obsahují vzory z importovaného souboru - vyberte např. "2/3 Horizontal Line" (2/3 znamená 2 obarvené pixely, 3 neobarvené; horizontální čára)
- Vyplňte výběr - máte horizontální přerušovanou čáru! (výběr zrušíte pomocí Ctrl+D)
Podobně postupujte při vytváření horizontálních čar.
Vzory si můžete sami rozšířit - vytvořte nový obrázek, zprůhledněnte pozadí, pomocí tužky nakreslete vzor, z menu vyberte "Editovat" (Edit) - "Definovat vzor" (Define pattern).
Pavel Hamar 13.6.13 23:24
Nebylo by jednodušší: vložit tvar>čára>nastavit čárkování/tečkování> táhnout se shiftem a hotovo?