xom`s pinion - Tom Hnatovsky Blog
Minimalistický styl pro jQuery ToastMessage Plugin

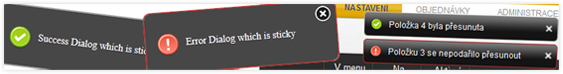
Na svých projektech rád používám jQuery Plugin ToastMessage, který vykresluje do obrazovky notifikace - ideální pro zobrazení stavu Ajaxového volání.
Základní grafický styl dodávaný s pluginem mi ale nevyhovuje, je příliš vysoký a při zobrazení několika zpráv najednou se rychle zaplní obrazovka.
Vytvořil jsem svůj vlastní styl, který používá zmenšené ikony a zmenšené zprávy.
Instalace je jednoduchá, stačí do vašeho projektu nahrát obsah zazipovaného soubory, který přikládám ke článku a změnit odkazované CSS v HTML (dle organizace souborů ve vašem projektu může být ještě potřeba změny cest k obrázkům v CSS).
Jednoduchá printscreen aplikace pro MacOS
![]() Jedna z věcí, co mi vadí na Macu je absence klávesy pro kopii obrazovky do schránky. Klávesá zkratka Cmd + Shift + 3 mi moc intuitivní nepřijde a nejsem schopen si ji zapomatovat.
Jedna z věcí, co mi vadí na Macu je absence klávesy pro kopii obrazovky do schránky. Klávesá zkratka Cmd + Shift + 3 mi moc intuitivní nepřijde a nejsem schopen si ji zapomatovat.
Pro Mac existuje mnoho utilit, které umí kopírovat obrazovku, ale přijdou mi zbytečně složité pro rychlé použití.
Díky mé lenosti zapamatovat si klávesové zkratky Grabu (to je nativní aplikace, která má na svědomí Cmd + Shift + 3 a další) jsem si napsal malou aplikaci, která se zobrazí v hlavním menu u hodin jako ikona foťáku. Po stisknutí ikony můžete kurzorem myši vybrat část obrazovky, kterou si přejete kopírovat do schránky. Nic víc, nic míň.
Aplikaci dávám volně ke stažení jakožto freeware a její název je jednoduše GrabIconApp.
Stáhnout GrabIconApp (66kB)
Plynulé scrollování s jQuery
Pro výrobu moderního jednostránkového webu, který bude mít propojené sekce kotvami v HTML potřebujete kus JavaScriptu, který zajistí plynulý přechod mezi jednotlivými částmi. V tomto krátkém článku si ukážeme řešení pomocí jQuery a jQuery Easing Pluginu.
Základem bude HTML kód, který bude obsahovat sekce označené atributem id="kod-sekce" a odkazy, které budou odkazovat na dané sekce pomocí #kod-sekce. Cílem je, aby odkazování na webu fungovalo i bez JavaScriptu.
jQuery kód, který všechno rozhýbe spustíme ihned po načtení stránky:
$(document).ready(function() {
$("a").each(function(index) {
if ($(this).attr("href").substring(0,1) == "#") {
$(this).click(function (e) {
var $href = $(this).attr("href");
$("html, body").stop().animate({
scrollTop: $($href).offset().top
}, 500,"easeInOutExpo");
e.preventDefault();
});
}
});
});
Co ten kód provádí?
- Nalezne všechny odkazy
- Pokud je prvním písmenem odkazu #, přidá efekt animace