xom`s pinion - Tom Hnatovsky Blog
Přerušovaná čára ve Photoshopu
Mezi funkcemi Adobe Photoshop nenaleznete přerušovanou čáru. Dobrá zpráva je, že si lze jednoduše pomoci.

O jedné z metod psal Petr Václavek, já představím metodu jinou. Petrova metoda se hodí, pokud chcete čárkovaně obkreslit složitější tvar. Mnou popisovaná metoda se hodí pro techničtější použití při návrhu webu (čáry budou rovné a na sebe kolmé).
Fígl spočívá v použití vzoru, kterým se vybarví 1px vysoký/široký výběr.
Postup:
- Stáhňete si soubor s předpřipravenými vzory
- Soubor přetáhněte do Photoshopu
- Vytvořte novou vrstvu
- Nástrojem výběr (M) vytvořte 1px vysoký horizontální výběr.
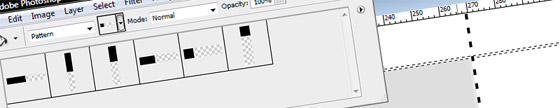
- Vyberte nástroj pro výplň (klávesová zkratka G)
- Typ výplně vyberte "vzor" (Pattern)
- Poslední vzory v nabídce obsahují vzory z importovaného souboru - vyberte např. "2/3 Horizontal Line" (2/3 znamená 2 obarvené pixely, 3 neobarvené; horizontální čára)
- Vyplňte výběr - máte horizontální přerušovanou čáru! (výběr zrušíte pomocí Ctrl+D)
Podobně postupujte při vytváření horizontálních čar.
Vzory si můžete sami rozšířit - vytvořte nový obrázek, zprůhledněnte pozadí, pomocí tužky nakreslete vzor, z menu vyberte "Editovat" (Edit) - "Definovat vzor" (Define pattern).
7 tipů pro grafický návrh webu ve Photoshopu
Většina webových designérů používá při své práci Adobe Phothoshop. Mnoho z těchto designérů má ve svých zdrojových souborech zmatek a používá některé nástroje neefektivně.
Sestavil jsem 7 bodů, které ulehčí správu vašich PSD souborů nejen vám ale i HTML koderovi, který vás za přehledný a srozumitelný grafický návrh rád pochválí.

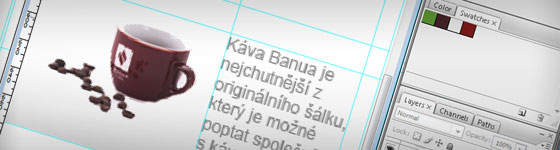
1. Vodící linky
Při návrhu webu myslete na velikost displeje zařízení, pro které je web určen. Osvědčilo se mi pro zobrazení na PC používat 960px mřížku (960 Grid System). Je zbytečné znovuobjevovat kolo.
2. Složky
Každý logický celek obalte do složky (folder) – např. hlavička, obsah, patička, logo, menu, banner.. Toto systematické třídění vám zpříjemní úpravy jednoho elementu ve stránce – nemusíte pracně zjišťovat, které vrstvy do něj vlastně spadají.
3. Názvy vrstev
Podobný případ jako se složkami – názvem vrstvy je vhodné popsat, co vrstva či složka obsahuje. Osvědčilo se mi nazývat vrstvy a složky anglicky – mám sjednocené názvosloví napříč projekty a na první pohled je zřejmé, co vrstva reprezentuje.
4. Písma
V grafickém návrhu používejte netradiční písma pouze v nevyhnutelných případech pro loga či jiné výrazné grafické prvky, které bude možné na webu zobrazit jako obrázek. Vyhněte se použití netradičního písma pro informační texty – je velká pravděpodobnost, že zákazník vaše písmo nebude mít nainstalované = zobrazí se mu úplně jiné písmo. Přegenerovávat celou stránku kvůli necitlivému návrhu grafika SIFRem není to pravé ořechové.
Seznamy bezpečných písem naleznete na webech Jak psát web a dgx.cz.
5. Paleta
Photoshop umožňuje tvorbu uživatelsky definované palety (swatch), ze které se vybírají barvy pro jednotlivé prvky grafiky. Použitím palety se např. vyhnete 10 odstínům zeleného písma v jedné stránce (pokud to není záměr) a návrh bude vypadat konzistentněji.
6. Automatické tvary
Pokud chcete vytvořit prvek se zaoblenými rohy, použijte pro tento účel funkci „obdélník se zaoblenými rohy“ (Ctrl+U) a podobně pro ostatní základní tvary. Mnohokrát jsem již viděl, že byl prvek „gumován“ do finálního tvaru pomocí barvy pozadí – pokud by došlo ke změně barvy pozadí, musely by se předělávat všechny pracně „odgumované“ prvky.
7. Velikost prvků
Velikost prvků se snažte nastavovat v závislosti na vodících linkách mřížky a také s ohledem na internetové zvyklosti. Zvyklosti se vyplatí následovat např. při designu slotu pro banner (bannerové sloty mají jasně definované standardní velikosti) – dodržení standardu usnadní např. klientovi použití již hotových bannerů jeho externí kampaně i na svém webu.
Velikost prvků a mezer mezi nimi navrhujte, aby vycházela „hezká“ čísla (místo boxu 101px x 53px radši vytvořte 100px x 55px). Hezká čísla se odvděčí svou přehledností ve výsledném zápisu CSS.
