xom`s pinion - Tom Hnatovsky Blog
50. let Unie - buďme unijní
 Logo oslav 50 let Evropské unie vzbuzuje emoce, což je na jednu stranu dobře, na druhou již tolik ne. O podobě
loga se již psalo fundovanější rukou. Původně jsem o vítězném návrhu polského studenta Szymona Skrzypczaka vůbec
nechtěl psát, ale poslední dobou se rojí skupinky nespokojenců. Francouzi si oficiálně stěžují, že je logo příliš anglosaské, což
je nepřípustné. Jiní se ohánějí tím, že je nejednotné, jakoby rozdělovalo spojené evropské národy. Němci jenom oznámil, že ho
prostě nepoužijí..
Logo oslav 50 let Evropské unie vzbuzuje emoce, což je na jednu stranu dobře, na druhou již tolik ne. O podobě
loga se již psalo fundovanější rukou. Původně jsem o vítězném návrhu polského studenta Szymona Skrzypczaka vůbec
nechtěl psát, ale poslední dobou se rojí skupinky nespokojenců. Francouzi si oficiálně stěžují, že je logo příliš anglosaské, což
je nepřípustné. Jiní se ohánějí tím, že je nejednotné, jakoby rozdělovalo spojené evropské národy. Němci jenom oznámil, že ho
prostě nepoužijí..
Francouzské nářky se upírají například ke znaku registrované značky místo písmene R nakonci. Prý to v nich evokuje tu britskou honbu za bohatstvím. Hlavní problém spatřuji v rozhodnutí logo překládat do všech jazyků unie, dojde k deformaci a k nepříliš zdařilým klonů – návrh rozhodně nebude působit tak přesvědčivě ve švédštině jako v angličtině. Na druhou stranu by se ozývaly hlasy o upřednostňování angličtiny vůči ostatním jazykům – vybírat politicky korektní symboly v Bruselu musel být pro komisi oříšek – řekl bych, že se i přihlíželo k národnosti autora, aby se uspokojil zhruba 40 milionový nově přistoupivší národ. Ono zvolení jejich mladého umělce vzbudí hlubší účast na ideologii unie.
Logo je nejednotné, ano to byl grafický záměr. Kritika se opírá o slova jednota, nezvýhodňování jednoho národu.. Ale je to skutečně tak? Evropská unie je bastl spousty různorodých států s různými jazyky, historií, kulturou, který se poslední dobou snaží tváři jednotně, unifikovaně. Původně čistě ekonomické sdružení přerůstá v klasickou státní federaci, v tomto souhlasím s kritikou Václava Klause, často označovaného za největšího euroskeptika státu. Ale vraťme se k logu, ano, odráží různorodost, což není špatně, Evropa je různorodá a nikdy nebude zcela jednotná.
Němečtí zástupci nedělaly nějaké velkohubé prohlášení (jako Francouzi), ale jenom připustili, že logo nebudou na akcích moc prezentovat, že mají své vlastní plány k oslavám 50. let. Navzdory tomu, že mi grafika na první pohled přišla, jestli nejde o nějakou oslavu Johanna Goetehe..
Jedním z problémů loga je ve vyobrazení v různých jazycích. Je zajímavé, že anglický originál TOGETHER má 8 písmen, stejně jako český SPOLEČNĚ, ale i jako německý ZUSAMMEN (nakonec je použito 9 písmenné GEMAINSAM), francouzsky neumím, ale slovník mi vrací ENSEMBLE – také 8 písmen. Ostatní jazyk už tak hezky nevycházejí.. ;o) Ale ačkoli mají některé jazyky stejný počet písmen, tak celkový dojem asi nebude nejlepší. Jsem rád, že bylo několik talentovaných mladých lidí oceněno nemalou částkou, která je povzbudí do další práce, ale již nejsem rád za ukázku evropské jednotné křečovitosti – na co si chtějí úředníci v Bruselu hrát?
Všechny návrh loga přikládám pod článkem – zpracováno na iDnes.cz, kde prostý internetový lid dal v anketě najevo, že logo u něj prohrálo poměrem 1:7.
Připojuji se k Německu, také na tomto blogu nebudu oslavovat tímto logem, nebudu totiž 50. výročí unie oslavovat vůbec, je mi to lhostejné.
PS: Jednou budu vykládat vnoučatům: "No, jó! V roce 2007, děti, to bylo slávy! Sám premiér Filip k nám do města přijel, aby s námi oslavoval Unii. Čepovalo se unijní pivo, jedly unijní klobásy, zpívaly unijní písně, jezdilo se unijní tramvají, přijel unijní vlak až z Drážďan. Jó to bylo veselí!" ;o)
Instalace písma z kontextového menu
 Pracujete často s různými typy písem? Pracujete na Windows? Já ano. A jedna věc mě hodně zdržovala –
nahrání nového fontu do systému bylo zdlouhavé –
Pracujete často s různými typy písem? Pracujete na Windows? Já ano. A jedna věc mě hodně zdržovala –
nahrání nového fontu do systému bylo zdlouhavé –
Start » Panel nástrojů » Písma » Nainstalovat nové písmo » Nalezení souboru (Systém si nepomatuje poslední místo, ze kterého jste instalovali font – já je mám pouze v jednom adresáři C:\-- Grafika --\Fonty\) > Načtení názvů všech písem (V adresáři kde jsou stovky souborů to celkem trvá) » Instalace.
Zamyslel jsem se nad optimalizací procesu – Menu Písma lze
vyvolat příkazem fonts (Start » Spustit nebo např. napsáním příkazu v Total
Commanderu), tudíž se domnívám, že by mohly existovat nějaké skryté parametry, které by dokázaly instalaci urychlit.
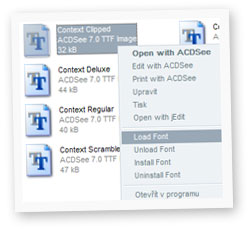
Nakonec jsem neměl čas zjišťovat nějaké skryté funkce, jestli vůbec existují, Windows, a tak jsem si nainstaloval freeware FontLoader. Autorem této vcelku malé aplikace (instalátor má půl mega) je estonská firmička Moon Software, která je vlastně společností jednoho muže Ahto Tannera. A jak urychlí vaše snažení? V kontextovém menu nad souborem přibude možnost práce s fontem – Load/Unload, Install/Uninstall. Load zpřístupní font k aktuálnímu, restartem omezenému, použití, Install jej nainstaluje do Písem, že bude přístupný i po restartu systému. Nevíte přesně, co je kontextové menu? Kontextové menu je takové to menu, které se zobrazí po kliknutí pravým myšítkem nebo zmáčknutí kontextové klávesy na klávesnici nad vybraným souborem (viz obrázek.)
Abyste mohli FontLoader nainstalovat, musíte zadat heslo FreeStuffIsCool!
JavaScript: Vkládání dat do dokumentu
 JavaScript (JScript dle Microsoftu) je pro mnohé internetové vývojáře slovem skoro zakázaným. Tito lidé s oblibou
obhajují nenasazení této technologie kvůli možnosti vypnutí na straně klienta, ale s tímto přístupem bychom
nemohli používat ani CSS nebo obrázky (lze je také v prohlížeči vypnout.) Problémem je možná samotný vývojářův přístup k
JavaScriptu – nelze jím finálně kontrolovat formulářová pole, ale lze jím upozornit uživatele na neúplnost údajů
před odesláním ke zpracování, nelze jím monopolně prohlížet určitá data, ale lze jím nabídnout tato data
rychleji, bez dalšího načítání kompletní stránky. JavaScript chápu jako pomocníka uživatele internetové stránky,
JavaScript nám dovoluje napodobit práci s aplikacemi řízenými nejenom klikáním na hypertextové odkazy.
JavaScript (JScript dle Microsoftu) je pro mnohé internetové vývojáře slovem skoro zakázaným. Tito lidé s oblibou
obhajují nenasazení této technologie kvůli možnosti vypnutí na straně klienta, ale s tímto přístupem bychom
nemohli používat ani CSS nebo obrázky (lze je také v prohlížeči vypnout.) Problémem je možná samotný vývojářův přístup k
JavaScriptu – nelze jím finálně kontrolovat formulářová pole, ale lze jím upozornit uživatele na neúplnost údajů
před odesláním ke zpracování, nelze jím monopolně prohlížet určitá data, ale lze jím nabídnout tato data
rychleji, bez dalšího načítání kompletní stránky. JavaScript chápu jako pomocníka uživatele internetové stránky,
JavaScript nám dovoluje napodobit práci s aplikacemi řízenými nejenom klikáním na hypertextové odkazy.
Když už máme ten JavaScript tak rádi, tak si pojďme představit, jak jím lze vkládat data do stránky. Prohlédneme si dvě základní metody (jedno ani metoda není ;o) ) a mrkneme na jejich plusy a mínusy.
Čeho chceme docílit? Chceme do stránky vložit text „Bylo kliknuto na tlačítko“ po kliknutí na tlačítko. Nebudeme
se zabývat tím, že můžeme text neviditelně ostylovat a kliknutím změnit viditelnost. Chceme vložit do stránky zcela
nový kus kódu, nejlépe obaleného do nějakého blokového elementu, použijeme odstavec <p>.
První metoda vkládání dat využívá modifikace DOM (Document Object Model), což je vlastně strom celého dokumentu, který přesně řeší závislosti objektů na sobě. Mnohý si řekne, no jo, to je ono – čisté řešení, které akorát odsekává či naroubovává staré resp. nové větvičky.
Syntaxe je následující:
var x = document.getElement.. /* získání existujícího elementu stránky */
var a = document.createElement('P');
var t = document.createTextNode('Bylo kliknuto na tlačítko');
a.appendChild(t);
x.appendChild(a);
Prostě si vytvoříte nový element, kterému následně řeknete, že je potomkem, dítětem, nějakého nadřazeného, rodičovského, elementu.
Následně lze takovéto elementy mazat přes metodu removeChild.
Kde je problém? Problém spočívá v tom, že za každých okolností musíte přesně vědět co a kam vkládáte, jaké to bude mít parametry. Z čehož plyne více řádků kódu potřebného k provedení akce a i k načítání mnoha stránkových elementů do paměti, protože potřebujete ke každému kroku mít inicializovaný objekt, jehož se to týká. Z hlediska rychlosti jde o pomalou metodu, která má spousty skalních zástupců v puntíčkářských programátorech, kterým se stavějí poslední chlupy na hlavě (ty ostatní jim již opadaly při pouhém pomyšlení na to, že někdo může ještě používat IE2, který podporu JScriptu vůbec neobsahuje) při pomyšlení, že by někdo mohl vkládat data do stránky aniž by se sám zabýval vztahy mezi ostatními elementy, natož aby vkládal nevalidní data.
Mno, ale druhá skupina frý kůl in (frykulínů) vývojářů si vymyslela atribut (ano nejedná se o
metodu, zlé jazyk nazývají tento atribut pseudoatributem) innerHTML, nejprve se s ním vytasil Microsoft, ale
hodně rychle se přidali i tvůrci ostatních prohlížečů. Při použití innerHTML potřebujete inicializovaný pouhý jeden
objekt, do kterého budete data vkládat. Data jsou prachsprostého typu String a žádného jiného.
Syntaxe za použití innerHTML:
var x = document.getElement.. /* získání existujícího elementu stránky */
x.innerHTML = '<p>Bylo kliknuto na tlačítko</p>';
Prosté, jednoduché, vykonané v podstatně kratším časovém úseku.
Je jasné, že na našem jednoduchém příkladu rozdíl v rychlosti nebude nějak velký, ale při potřebě vložení větší tabulky se již
jedná o pocítitelné
zpomalení. Pravdou je, že použití innerHTML vyžaduje znalost struktury zdroje, ze kterého se data nahrávají, aby
nedocházelo k nekonzistenci struktury dokumentu, aby se neuzavřel nějaký párový tag, který uzavřený být neměl apod.
No jo, ale když použiji innerHTML, tak již nebudu moci přistoupit k jím vloženým datům, abych je mohl smazat,
ne? Ne. K vloženému kódu normálně můžete přistoupit přes DOM, který se zrestruktualizuje, což má za následek
i to, že se tagy nezobrazí textově, ale skutečně se zpracují jádrem prohlížeče i s použitím definovaných stylů.
Tak si to shrňme..
DOM appendChild:
- pomalost
- zdlouhavost kódu
- nutnost přesné znalosti vkládaných dat včetně definic validních atributů (class, id..)
- nepřepsání existujících dat v elementu
+ nutnost přesné znalosti vkládaných dat (zajištění validity kódu, co není dle specifikací, nevloží se)
+ vložení dat za již existující data v elementu
innerHTML:
- možnost vložení nevalidních dat
- přepsání obsahu nadřazeného elementu
+ rychlost
+ úspora kódu
Ve výpisu plusů a mínusů je popsáno přemazávání existujících dat, innerHTML lze jednoduše přimět, aby byl obsah
připsán k existujícímu obsahu pomocí += místo pouhého rovnítka. U přístupu k DOM dochází k opačnému případu, data
jsou přidávána, zabránit tomu lze tím, že před vložením obsah promažeme pomocí vlastní metody – v JavaScriptu
není definována metoda na odstranění všech potomků, proto je nutné si napsat svou vlastní, např.:
function removeAllNodes (element) {
while (element.firstChild) {
element.removeChild(element.firstChild);
}
}
Samozřejmě, že by šlo použít i zde atributu innerHTML, kterému by se prostě přiřadila hodnota "":
function removeAllNodes (element) {
element.innerHTML = "";
}
Na závěr jenom dodávám, že lze data do stránky vkládat i třeba za pomoci metody document.write, která se podobá
innerHTML, prostě přidá do dokumentu proměnnou typu String a nezajímá se o to, zda je to tak správně.
Použití document.write je obvyklé v různých bannerových formátech – v dokumentu se zavolá vložení vzdáleného
JavaScriptu na reklamní serveru a ten naservíruje HTML banneru na místo odkud na něj bylo voláno.
S rozvojem takzvaných AJAXových je innerHTML stále více oblíbené, vždyť také spatřilo světlo světa se základní
stavebním kamenem AJAXu – XMLHttpRequest. Já se osobně innerHTML nebráním, využívám ho majoritně, na
úkor „řádných“ metod DOM, protože mi šetří čas, ve svých kódech jsem takto schopen se rychleji orientovat. A vkládaný
text mám také pod svou kontrolou – generuje mi ho povětšinou můj vlastní PHP skript, ve kterém si prostě ošetřím, aby vracel
validní data, nebo externí validní XML, které je transformováno, upraveno, na použití v HTML.
Na závěr si zvolejme klasický nářek jednoho pana Programátora: „I have never and will never use innerHTML for anything other than testing. It’s so unstructured, it feels like bad programming practice and is on the same level as document.write.“ Já dodávám, nikdy neříkej nikdy..
